インスタグラムをWordpressにギャラリー的に載せたいなと思い、探し始めたプラグイン。シンプルで見栄えが良い、評価が良いプラグインが良いなと思って選んだのがユーザー数の多い『Instagram Feed』。
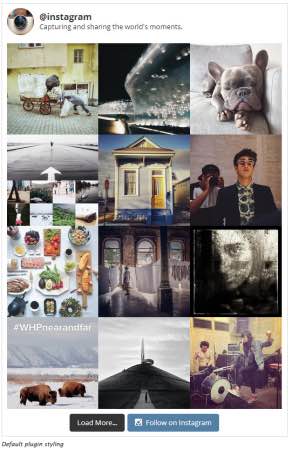
▼Instagram Feedは、こんな風に表示されます

(1)Wordpressプラグインの追加画面より『Instagram Feed』をインストールします。

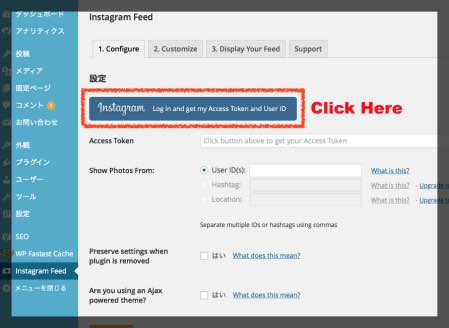
(2)インスタグラムのアカウント連携をします

『Instagram Feed』を有効化→設定画面を開くと、"Instagram"のブルーのバナーが出るのでクリックします。クリックすると、Instagramのログインページが開き、『Access Token』と『ID』を取得できます。
ページを進むと『Access Token』と『ID』が、自動的に表示されますので、コピーをして、下の『Access Token』と『ID』のボックスに貼り付けましょう。変更の保存をして設定は完了です。
(3)オプション設定について
- Preserve settings when plugin is removed:設定を保存するかどうか。チェックを入れておけば、アンインストール&インストールを繰り返しても、設定を再度する必要がありません。特にそこまで設定を保存する必要はないと思うので、チェックは外したままにしています。
- Are you using an Ajax powered theme?:Ajax powered themeを使っているかどうか。使っていないので、チェックを外しています。分からなければ、外しておいてください。
設定ができたら、[instagram-feed num=12 cols=3]と入力するだけです。
num=12 → 表示させる写真の枚数
cols=3 → 横に並べる写真の枚数
基本的な設定はここまで。『Instagram Feed』はインスタグラムのプラグインの中では、最もベーシックなもの。高度なギャラリー表示には、『Alpine PhotoTile for Instagram』が良さそうですが、『Instagram Feed』シンプルで簡単、見た目もOK。結構満足しています。
この記事を読んだ人に読まれています
