カラーの配色は、自己流で行うと地味になりすぎたり、ごちゃっとしたりしがちです。記事を読んでもらうには第一印象が大事なWEBサイト。なんかおしゃれだな、かっこいいな、と思えるセンスの良さを感じるサイトの記事が読まれます。記事の読みやすさも同じくらい大事ですが、今回はサイト全体の印象を決めるカラー配色・組み合わせについて、実際に実践している3つのコツを紹介します。
サイトで使うカラーは、基本的に3種類までに抑えます。『メインカラー』『サブカラー』『強調カラー』の3種類です。多くても5種カラーまで。これは記事内で使うカラーも含めて考えてください。統一感を感じることができるのは3~5種類のカラーが、ちりばめられていることなんです。
サイトの印象を決めるメインカラーを決めます。メインカラーは、サイトの『コンセプト』によりますね。信頼感が必要なら青、アクティブさはオレンジ、情熱的なイメージは赤、自然は緑、美はピンク、クリーンな印象は白、かっこよくしたいならモノトーンなど。
サイトのコンセプトカラーについては、書籍でイメージを膨らますなどをしています。書籍は一気にイメージを取り入れられるのがWEBと違うところで、直感的にサイトイメージを決めるにはとても良いです。『配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック』の書籍では、具体的なイメージによる配色が紹介されています。サイトイメージと合う、具体的なメインカラーを決定していきましょう。


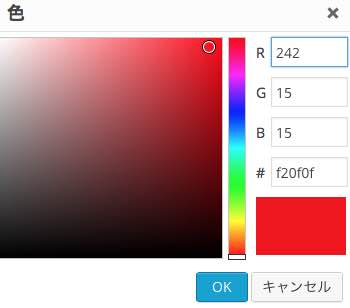
例えば、WEBサイトを作成していると一度はみたことあるカラーパレット。R,G,Bなどの色を表す数値もみかけますよね。色を数値で表す『R,G,B』のR(レッド)だけを変える、G(グリーン)だけを変える、B(ブルー)だけを変える。こんな風にして色を変えた場合、元の配色と類似性を持った色が生まれます。

しかし、このように自分で配色組み合わせを決めるのは非常に地道で、得策とはいえません。先ほどの配色デザイン見本帳 で提案されている配色の組み合わせを参考することもありますし、WEBでは『color-hex』の配色サイトを頻繁に利用しています。ここでは、調べたい色を検索窓に入れるとその色の補色カラーやトーンカラーなどが表示されるようになっています。
こちらのカラーについて『color-hex』で調べてみましょう。

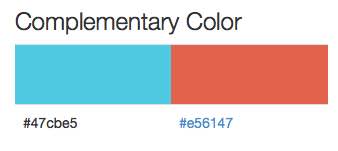
補色カラー

類似カラー

黒が背景になった場合の見え方

このような配色情報が一気に表示されます。検索した色を使った、CSSの例も表示され参考になります。

惹きつけるサイトの配色は、カラーコーディネートされています。サイトイメージにあった配色を
WEB配色で参考にしている書籍とカラー配色サイト

配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック
カラー配色サイト:color-hex
この記事を読んだ人に読まれています
『リネットの宅配クリーニング、初めて使う方へ。簡単な使い方と会員種別の違い。』
『アフィリエイト初心者はどれくらい稼いでいるのか?収入は?』
