[ロリポップ版]初心者がWordPressサイトをHTTPS化する手順まとめ

Google Chrome ブラウザでは、2018年7月24日よりSSLサーバー証明書(以下SSL証明書)を導入していないサイトに対して警告が表示されるようになりました。つまり、これまでのhttp://を使っている全サイトに「保護されていません」と表示されるようになってしまったのです。
![]()
2014年頃からグーグルはhttps化について、強く発信し始めていました。
https化の波は確実にやってきていて、遅かれ早かれhttps化しなければ、サイトとしての信頼性に関わってきます。グーグルの検索結果からの順位低下も免れられない可能性が高いです。
実は管理人もhttps化をここ1年もの間、やらなくてはと思っていたのですが、後回し後回しにしてきてしまいました。
最近は、グーグルアドセンス 収益の低下やPVの低下もあって、やっと重い腰をあげたわけです。
管理人のように手遅れにならないうちに(PVなどに影響がでないうちに)、https化を行ってしまいましょう!
契約しているレンタルサーバー:ロリポップ
サイト:Wordpress
パソコン:Mac
https化と一言でいっても正直初心者にとってはなんのことやら。Wordpressの運営自体はそんなに知識もいらず感覚でサイト作成ができてしまう部分が多いですが、このようなシステム的な問題になると初心者はつまずきやすいものです。
でも大丈夫!
私ができたのですから!
まずは、ロリポップでのhttps化の操作を先に確認したいと思います。
目次
ロリポップでhttps化する方法
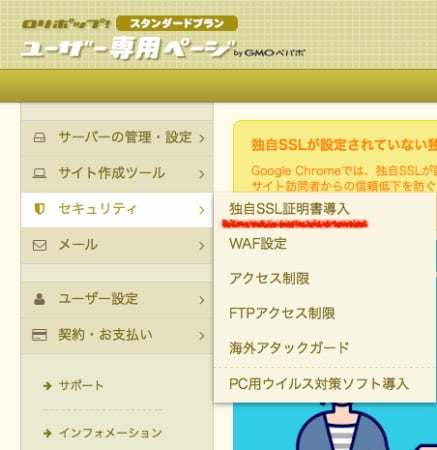
ロリポップでhttps化する方法は、とても簡単です。ロリポップにログインを行い、左側のメニューの「セキュリティ」を開きます。

セキュリティメニューの一番上に「独自SSL証明書導入」がありますので、こちらをクリック。
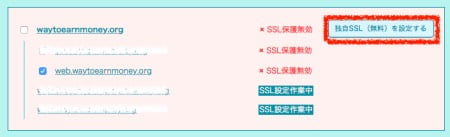
すると、ロリポップで使用しているドメイン一覧が表示されますので、チェックボックスを選択して「独自SSL(無料)を設定する」というボタンをクリックすれば、ロリポップでのhttps化は終了です。
ロリポップでのhttps化はボタンクリックだけ

とっても簡単ですよね。
ボタンをクリックしてすぐは「SSL設定作業中」と表示されますが、5分程度でh独自SSLの設定作業は完了します。
とっても簡単なので、これでロリポップ契約のWordpressでhttps化ができた!と思ってしまいそうですが
そう一筋縄ではいかないのです。
https化とは、http:〜からhttps:〜にサイトアドレスが変わることです。サイトのアドレスが変わってしまうので、それに伴う諸々の作業が発生します。
ロリポップの設定はあくまでもサーバー側の設定をhttpsに変えただけですので、運営サイトWordpress側での作業が残されています。
ここからが大事であり、https化を躊躇してしまう内容になるのですが、1つ1つクリアしていけば初心者でも解決していける内容になっていますので、諦めずに取り組んで行きましょう。
では、1つ1つ具体的な作業方法を確認していきます。
( 1 ) WordPress設定でアドレス変更
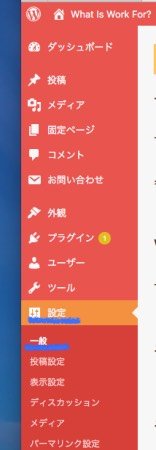
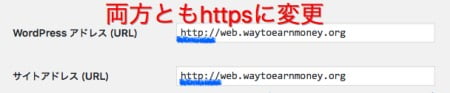
WordPressダッシュボードを開けてメニューから設定画面を開きます。設定メニューの一番上にある「一般」をクリックすると、サイトのアドレスが表示されている画面が開きます。

こんな風にサイトアドレスが表示されていると思います。

WordPressアドレスとサイトアドレス共に、http:// から https:// に手動で変更します。
一番下の変更を保存するボタンをクリックして、この作業は完了。
次は、画像のアドレスをhttpsに変更する作業です。
( 2 )画像(imgタグ)のURL一括置き換え
作業( 1 )でサイトアドレスをhttp:// から https:// に変更しました。これで、サイトのトップページや各記事のURLはhttp:// から https:// に自動的に変更されています。
作業( 1 )では変わらないのが、既存記事の画像のアドレスです。作業( 2 )では既存記事の画像のアドレスを全てhttp:// から https:// へ変更しましょう。
手動では気の遠くなる作業になるので、ここはWordPressプラグイン「Search Regex」を使って一括置き換えをしていきます。
WordPressプラグイン「Search Regex」

現時点で最終更新が2年前なので、おすすめとは言い難いのですがデーターベースの書き換えを行ってくれるプラグインの中では「Search Regex」が使いやすいです。使い終わったらすぐにアンインストールしておきましょう。
WordPressプラグイン「Search Regex」をインストール・有効化したのち、「ツール」を開けると「Search Regex」がありますので、クリックして開きます。
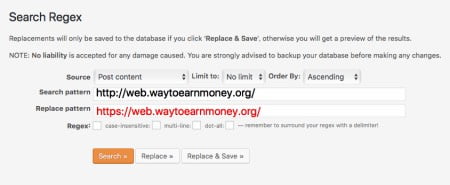
するとこんな画面が出てきます。

英語で何が書かれているかというと、
データーベースを書き換えるには「Replace & Save」をクリックしてくださいという旨と、置き換え前にはバックアップすることを強くお勧めする旨が書かれています。
検索と置き換えボックスに下記のように入力します。
![]() Search pattern:http:// サイトアドレス
Search pattern:http:// サイトアドレス
![]() Replace pattern:https:// サイトアドレス
Replace pattern:https:// サイトアドレス
他に変更する必要はありません。
- Source:Post Content
- Limit to:No limit
- Order By :Ascending
上記設定のままで、一番下のチェックボックスは何もチェックしないままにしておいてください。
まずは、「Replace 」ボタンを押して置換え結果を確認しましょう。この時点ではまだデーターベースに変更が保存されていませんので、問題ないことを確認したら、「Replace & Save」を押すと置き換え作業を保存してください。(念のためのワンクッション)
これで、画像のアドレスもhttp://からhttps:に置き換わりました。
「Search Regex」がエラーになる
「Search Regex」プラグインは便利な置き換えプラグインですが、処理量が多くなるとエラーになってしまいます。その場合の対処方法については、プラグイン「Search Regex」がエラーになってしまう時の対処方法に書いています。
「Search Regex」のツールで置き換えができないのが、テンプレート内でURLを使っている場合です。
( 3 )テンプレート内のURLの変更
テンプレートの編集は一般的に子テーマを使って編集していると思うのですが、その中で例えばCSSなどで背景画像を参照させたりします。そのURLは、この時点ではまだhttp://のままになっていますから、手動でhttps://に置き換えましょう。
子テーマ?何それ?
テンプレートを編集したことないなとか、子テーマ編集で画像を参照させたことないな、という場合は必要ない作業ですので飛ばしてください。
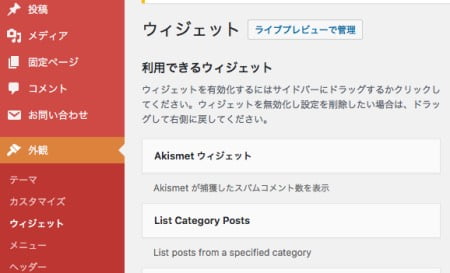
ウェジット部分のURLも「Search Regex」のツールで置き換えができません。
( 4 )ウィジェット内のURLをhttpsへアドレス変更
ウィジェットでフリーテキスト入力している部分やメニューのカスタムリンクは、「Search Regex」のツールではhttps;//に置き換えができていないはずなので、確認しておきましょう。

ここまでの作業を一つずつ行えば、http://からhttps:// に置き換わってるはずです。
やった!
保護された通信って表示された!!
![]()
もしこの時点で、アドレスバーのところに鍵マークが出ていない場合、完全にhttps化が終わっていないことになります。ウィジェットやテーマ編集などでhttp://のままになっている内部リンクや画像リンクがないか再度確認しましょう。
また、アフィリエイトサイトの場合はアフィリエイトリンク(A8.netやアマゾンアソシエイトなど)もSSL化する必要あります。
![]() SSL化に伴うアフィリエイト広告リンク置換え作業について[サイトのhttps化]
SSL化に伴うアフィリエイト広告リンク置換え作業について[サイトのhttps化]
Google Chromeであれば、エラーを調べたいページを開きF12を押すことで、エラー箇所が表示される仕組みになっています。
次は、URLの転送作業です。
( 5 )httpからhttpsへの301リダイレクト対応
評価の引き継ぎ
サイトアドレスをhttp://からhttps:// に変える作業を行ってきました。ただ s を加えただけなのですが、この2つは別のサイトアドレスとして認識されています。
ここで、「301リダイレクト」という処理をすることで、Googleにサイト評価を引き継いでもらうことができ、http://からhttps://へ転送をかけることができます。
301リダイレクトとは
検索エンジンの結果で表示されるページの URL を変更する必要がある場合は、サーバー サイドの 301 リダイレクトを使用することをおすすめします。これは、ユーザーや検索エンジンが正しいページにたどり着くことを保証する最善の方法です。ステータス コード 301 は、ページが別の場所に完全に移転したことを意味します。(Google Search コンソール ヘルプ)
つまり、301リダイレクトとは完全にURLを移転した時に行う処理方法です。一時的な転送処理は302リダイレクトというのが用いられます。
今回は、http://からhttps://へ完全に移転するわけですから、301リダイレクトという処理を実施していきましょう。
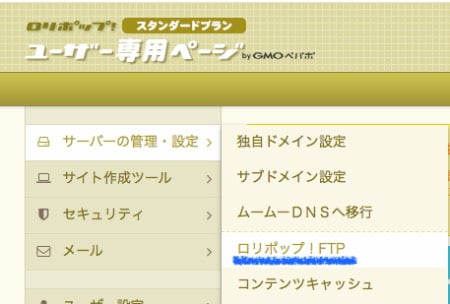
301リダイレクト処理は、ロリポップにログインして行います。
ロリポップのFTPサーバーでの対応
ロリポップにログインし、左メニューの「サーバーの管理・設定」を開けてロリポップ!FTPサーバーを選択します。

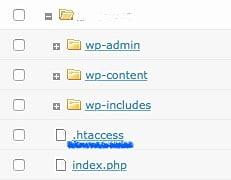
FTPサーバーを開いて、今回https化したいサイトのフォルダをクリックし展開します。

展開すると表示される「.htaccess」に追記をすることで、301リダイレクトの設定を行います。
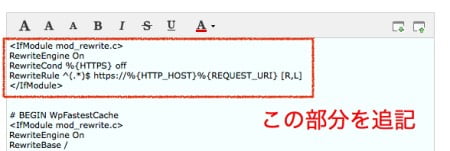
301リダイレクト設定のための追加コード
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
この5行のコードを「.htaccess」に追記にするだけです。追記する場所は記述の一番上です。
# BEGIN WordPress の上にコードを追加します。

.htaccessファイルの保存をして、301リダイレクト設定完了です。試しにhttp://でアクセスをしてみてhttps://に自動転送されるか確認しておきましょう。
こんなツールもあります:リダイレクトトラッカー
.htaccessファイルって何?
htaccess は「えいちてぃーあくせす」と読みます。ロリポップによると、ホームページにパスワード制限をかけたり、IPアドレスやドメイン単位でアクセス制限をかけたりする仕組みをhtaccessと呼ぶそうです。そのため、.htaccess はとても重要なファイルであり、301リダイレクトのようなサイト全体に関わるような設定を行うファイルです。
残りの作業は、Googleツールの設定変更です。
( 6 )Google Analyticsの設定変更
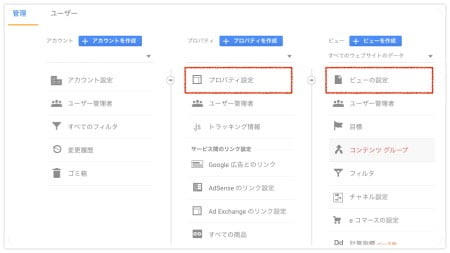
Google Analyticsの設定もhttp://からhttps://へと変更しておきましょう。設定変更する部分は2つ。
![]() プロパティ管理
プロパティ管理
![]() ビューの管理
ビューの管理

この画面は、アナリティクスのサイトアカウントデータを開けたページの左側メニューの一番下、歯車マークの「管理」をクリックすると開くことができます。

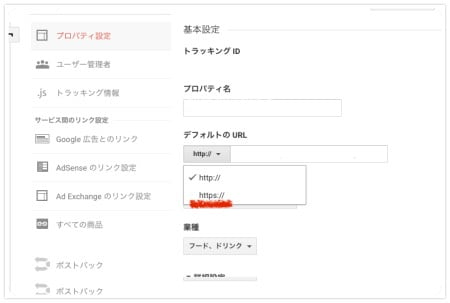
プロパティの管理をあけると、サイトアドレスが表示されている部分があるので、そちらのタブをクリック。http://からhttps://に選択を変更し、保存して完了。

ビューの設定でもほぼ同じ画面がでてくるので、サイトアドレスをhttp://からhttps://に変更し完了。
プロパティの管理・ビューの管理の両方をhttps://に変更できたら、Google Analyticsでの作業は完了です。
次も同じくGoogleツールの設定変更作業を行って行きましょう。
( 7 )Google Search Consoleの設定変更
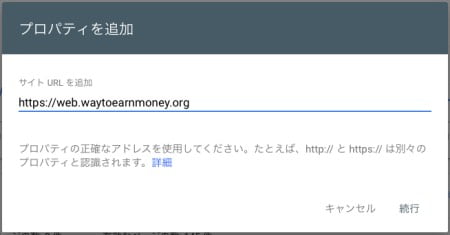
Googleウェブマスターツールのサーチコンソールで、https://アドレスを新たにプロパティに追加します。

Googleウェブマスターツールのサーチコンソールでの作業は、新しくプロパティを追加するだけです。
新しいアカウントと同じですので、サイトマップの送信程度はしておくとよいでしょう。
これで、ロリポップでのWordpressサイトのhttps化作業は終了です。
大変お疲れ様でした!
