Googleでのサイト表示速度は『PageSpeed Insights』で測ることができる。
https://developers.google.com/speed/pagespeed/insights/

当サイト『 What is work for? 』のとあるページで、サイト表示の速度測定をしたところ、Googleからモバイル表示についてこんな提案かあった。
サイト表示速度をあげるために、最も修正が必要な項目として『スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する』というGoogleからの提案。スマホでも快適に表示・操作できるモバイルフレンドリーがGoogle検索順位に関わるのだから、当然無視ができない。

一体何をすればいいのだろう?
WEB初心者にとっては、この文そのものが意味わからず、足止めをくらってしまうことも。自分のサイトがモバイルフレンドリーか確認するにはこちらのページ(Googleのモバイルフレンドリーテスト)
レンダリング (rendering)とは、データ記述言語やデータ構造で記述された抽象的で高次の情報から、コンピュータのプログラムを用いて画像・映像・音声などを生成することをいう。一言でいえば、『レンダリングブロック』とは読み込みの妨げだ。つまり、サイト表示の妨げをしている『JavaScript/CSS』を排除してください。という意味である。
まずは『JavaScript』について。
ページを読み込んでいる途中に『JavaScript』がある場合、『JavaScript』の読込みが終わるまではページが表示されなくなってしまうのだ。その為、長い記述の『JavaScript』や、複数の『JavaScript』を読むこむことによって、いつまでもサイトが表示されないとか、ページ表示の速度が遅くなったりする。
じゃあ、『JavaScript』を排除しよう。その方法はどうしたらいいのだろうか。
(方法1)小さな JavaScript をインライン化する
(方法2)JavaScript の読み込みを遅らせる
この2つの方法がGoogle から提案される『JavaScript』を削除する方法だ。詳しくは、https://developers.google.com/speed/docs/insights/BlockingJSに載っている。簡単にいえば、(方法1)は簡単なJavaScriptは外部から読み込むのではなく、HTML内に記述してしまう方法。インライン化。(方法2)はJava Scriptを先に読み込まずに、後から読みこませる、非同期をするという方法だ。
WEBをよく知っているなら、『JavaScript』の話がすんなり入ってくると思うのだが、初心者だとこの辺りで作業の手がストップしてしまうのではないだろうか。
『JavaScript』のインライン化や非同期を自分でできることに越したことはないが、それはおいおい知識と情報を蓄えてからでも遅くはない。このサイトはWordpressを使っているので、プラグインで『スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する』を行ってしまおう。
Lazy Load系といわれるプラグインが、JavaScriptの読み込みをサイト表示の際に一気に行わずスクロールする範囲で行うという遅延表示を可能にするプラグインだ。プラグイン追加画面の検索窓に『Lazy Load』を入力すると複数のプラグインがヒットする。人気で評価が高いプラグインは『BJ Lazy Load』だが、残念ながら現時点では最新Wordpressでテストされていない。

現在のWordpressバージョンでテストされている中では、『a3 Lazy Load』が信頼できそうなのでこちらのプラグインをインストールすることにした。

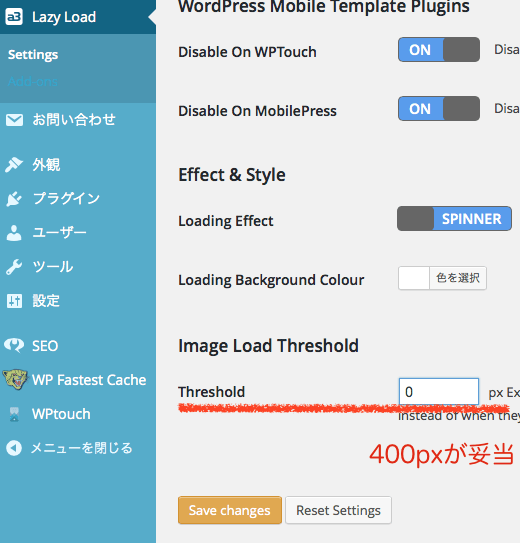
『a3 Lazy Load』の設定は簡単で、1点のみの変更で設定は完了。

スクロールをした際に縦にどの程度の範囲にわたって画像をダウンロードしておくか?という数値なので、400px程度を設定しておけば、スクロールスピードが速い際にもスムーズに画像表示がされる。
『a3 Lazy Load』をインストール後Googleでの速度評価が劇的改善されるか!?と期待したが、数ポイントしか改善されず、モバイルについて『スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する』が未だ表示されていた。
『a3 Lazy Load』インストール後 70→72の微々たる改善

この結果に、肩をがっくり落としたものの、原因の1つはプラグイン『WPtouch』を使っていることだと判明しているので、次の対策は『WPtouch』を使わないテーマに変えることかなと思っている。不具合を回避するために『WPtouch』を使っている時は、『a3 Lazy Load』をオフにすることが推奨されているのだ。『WPtouch』を使っていなければ、『a3 Lazy Load』によるサイト表示速度の改善効果はでるのではないかと思う。
